温馨提示:
本文最后更新于
2025-07-16 22:01:09,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
黑猫(登录后点击)
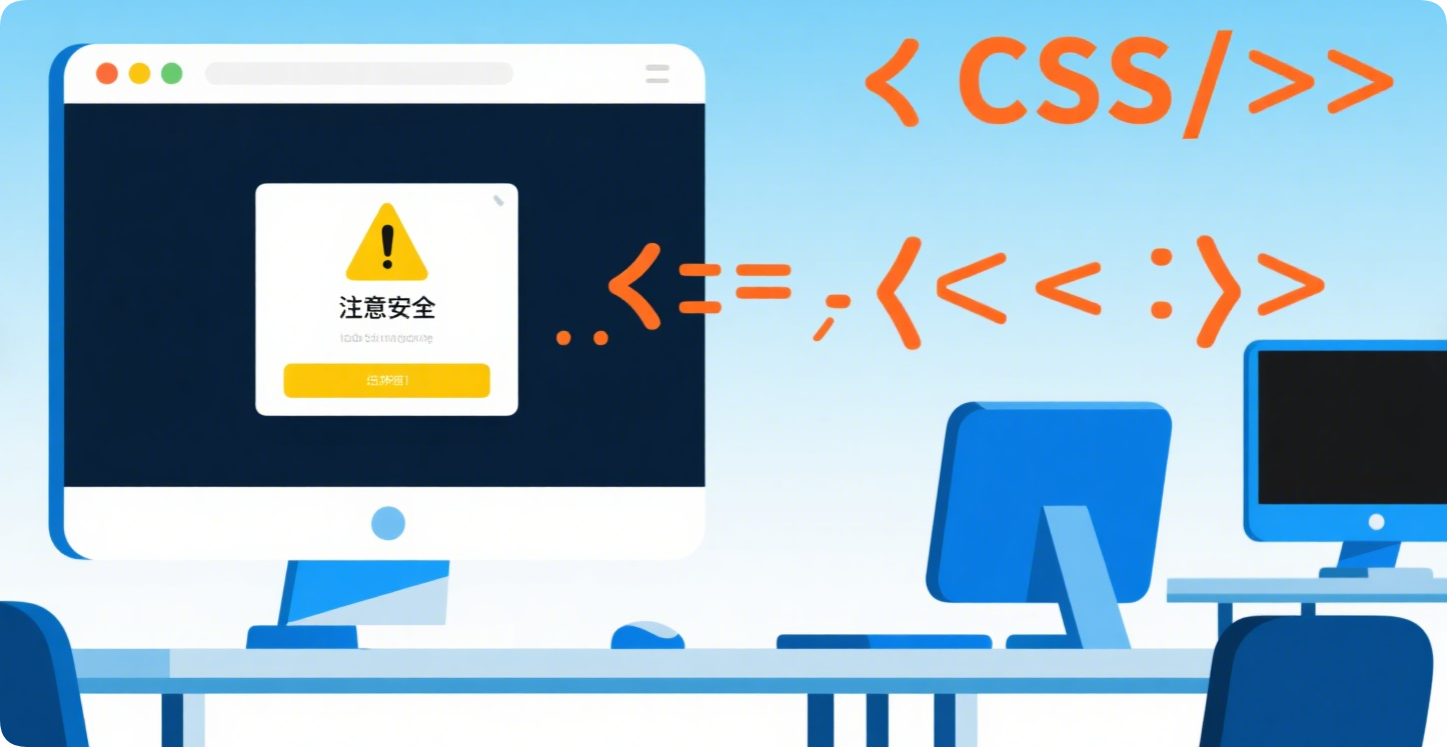
在网站交互设计中,弹窗提醒是连接用户与系统的重要桥梁 —— 它既能及时反馈操作结果,又能温和传递关键信息。而一款设计精良的弹窗,往往能在不打扰用户体验的前提下,实现信息的高效传递。今天,我们就以子比主题(一款广受欢迎的 WordPress 主题)的弹窗提醒 CSS 代码为例,聊聊如何通过 CSS 打造既美观又实用的弹窗交互。
![图片[1]-子比主题弹窗提醒:从CSS代码看如何打造精致交互体验-黑猫博客](https://www.520ak.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[2]-子比主题弹窗提醒:从CSS代码看如何打造精致交互体验-黑猫博客](https://www.520ak.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
- 弹窗的核心价值是 "传递信息",但糟糕的弹窗设计(比如突兀的样式、生硬的出现 / 消失)会打断用户操作,甚至引发反感。子比主题的弹窗提醒从代码层面就透露出对 "精致感" 的追求 —— 它既要让用户注意到信息,又要尽可能降低对浏览体验的干扰。
- 从提供的 CSS 代码来看,这种 "精致感" 主要体现在三个维度:视觉上的和谐融入、交互上的自然过渡、细节上的人性化考量。
弹窗的视觉设计决定了用户对它的第一印象。子比主题的弹窗通过 CSS 细节,实现了 "既清晰可见,又不刺眼" 的平衡。
-
基础框架:简洁中带层次
弹窗容器(.qmsg-content)采用白色背景(background:#fff)、4px 圆角(border-radius:4px),搭配浅灰色阴影(box-shadow:0 4px 12px rgba (0,0,0,.15))。这种设计既与大多数网站的浅色主题相融,又通过阴影形成轻微层次感,让弹窗从页面中自然 "浮" 出,而非生硬割裂。
-
尺寸控制:适配不同场景
代码中设置了.max-width:80% 和.min-width:80px,确保弹窗在手机、电脑等不同设备上都能合理显示 —— 小屏幕不溢出,大屏幕不显得过于狭窄。同时,pointer-events 属性的区分(父容器 none,内容区 all)确保用户可以点击弹窗内的元素(如关闭按钮),但不会影响弹窗外的操作,细节拉满。
-
元素搭配:图标与文字的默契
弹窗内通过.qmsg-icon 定义图标区域,与文字保持 8px 间距(margin-right:8px),并通过 flex 布局(.qmsg-content > div {display:flex; align-items:center})实现图标与文字的垂直居中。这种对齐方式让信息更规整,用户读取时更轻松。
静态的弹窗容易显得刻板,而子比主题的弹窗通过 CSS 动画,赋予了它 "动态生命力"—— 不同场景下的动画效果,甚至能传递出 "情绪"。
-
进入动画:温和登场,不惊吓
当弹窗出现时,使用 MessageMoveIn 动画:从 translateY (-100%)(屏幕外上方)缓缓移动到原位,伴随透明度从 0 到 1 的过渡。这种 "从上滑入" 的效果既自然,又能暗示 "新信息到来",比突然闪现的弹窗更友好。
-
退出动画:优雅离场,不残留
关闭弹窗时,MessageMoveOut 动画通过 max-height 从 150px 减到 0、padding 从 8px 减到 0、透明度从 1 到 0 的组合,让弹窗 "逐渐消失",而非瞬间不见。这种过渡能减少用户视觉上的突兀感。
-
交互反馈:用动画传递状态
代码中还定义了两种特殊动画:
- MessageTurn(旋转):可能用于 "加载中" 等需要等待的场景,通过图标旋转暗示 "处理中";
- MessageShake(摇晃):或许用于错误提示,通过左右摇晃传递 "操作有误" 的信号,比单纯的红色文字更有冲击力。
一款优秀的弹窗,往往藏在细节里。子比主题的 CSS 代码通过诸多细节,让弹窗更符合用户习惯。
-
层级管理:确保 "该出现时一定出现"
弹窗容器(.qmsg.qmsg-wrapper)设置了 z-index:9999999,这是一个极高的层级值,确保在任何页面元素(如导航栏、图片、视频)之上显示,避免被遮挡导致信息遗漏。
-
关闭按钮:看得见,点得着
关闭按钮(.qmsg-icon-close)定位在右上角,hover 时通过 svg path 的 stroke 颜色变化(从 rgba (0,0,0,.45) 到 #555)提供视觉反馈,让用户明确 "点击可关闭"。同时,按钮采用 absolute 定位,不占用内容区空间,保持布局整洁。
-
内容适配:长文本也不 "出格"
内容区设置了 white-space:nowrap; overflow:hidden; text-overflow:ellipsis,确保长文本会以省略号显示,避免弹窗因内容过长而变形;max-width:80% 则适配不同屏幕,在手机上也不会超出屏幕边缘。
- 从这段 CSS 代码中,我们能看到子比主题对用户体验的深度思考:弹窗不再是简单的 "信息容器",而是通过视觉设计、动画交互、细节处理,成为连接用户与网站的 "友好信使"。
- 对于开发者来说,这段代码提供了优秀的弹窗实现参考 —— 无论是定位逻辑、动画设计,还是响应式适配,都值得借鉴;对于普通用户,这种精致的弹窗设计则让网站使用体验更流畅:该提醒时不缺席,该安静时不打扰。
- 毕竟,好的交互设计,从来都藏在这些 "看不见的代码" 和 "看得见的细节" 里。
六、实现代码:
![图片[1]-子比主题弹窗提醒:从CSS代码看如何打造精致交互体验-黑猫博客](https://img.520ak.com/i/2025/07/16/QQ20250716-215717.png)
![图片[2]-子比主题弹窗提醒:从CSS代码看如何打造精致交互体验-黑猫博客](https://img.520ak.com/i/2025/07/16/QQ20250716-215706.png)


 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者