温馨提示:
本文最后更新于
2025-07-11 22:22:33,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
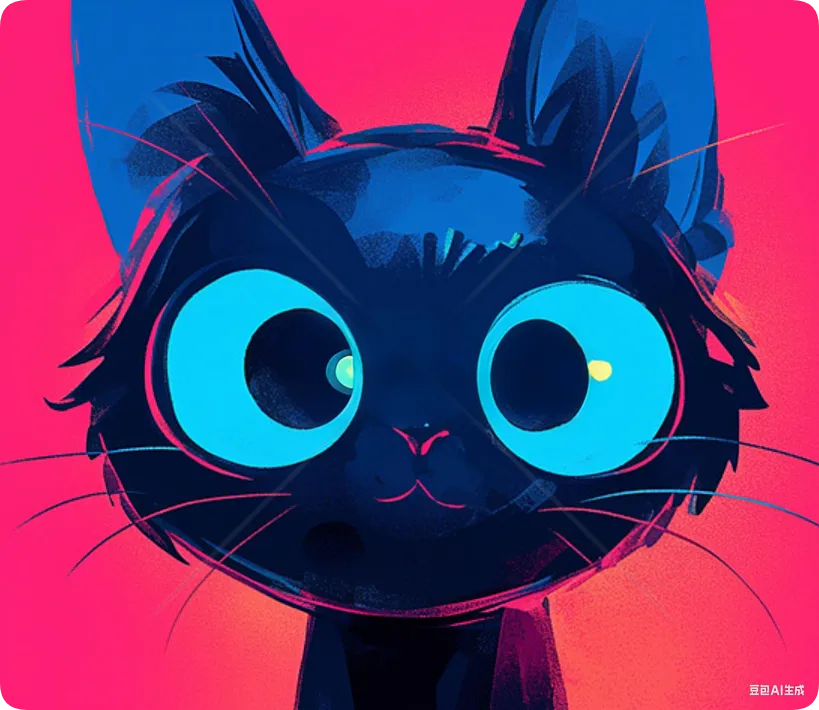
黑猫(登录后点击)
当用户首次踏入一个新平台时,第一印象往往决定了他们是否愿意停留。对于专注于知识分享与资源聚合的黑猫博客而言,一个精心设计的引导弹窗不仅是功能的展示窗口,更是品牌理念的传递者。今天,我们就来解析黑猫博客这款弹窗背后的设计逻辑与用户体验考量。
![图片[1]-适用于绝大部分网站的弹窗公告代码-黑猫博客](https://www.520ak.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
实现代码
- 在多终端时代,弹窗的适配能力直接影响用户感受。黑猫博客的弹窗设计从一开始就植入了 "全设备友好" 的基因
- 通过 CSS 中的
max-width: 90%限制最大宽度,配合transform: translate(-50%, -50%)的居中方案,让弹窗在电脑、平板、手机等不同尺寸的屏幕上都能保持居中显示。在小屏设备(768px 以下)中,通过媒体查询将弹窗宽度扩展至 95%,同时调整字体大小与元素间距 —— 标题从 28px 降至 22px,logo 高度从 40px 缩至 30px,列表项在手机端改为每行显示 2 个,避免了小屏设备上内容溢出或排版错乱的问题。
- 这种 "弹性收缩" 的设计哲学,确保用户无论使用何种设备,都能清晰完整地获取弹窗信息,不会因设备差异产生割裂感。
弹窗的视觉元素并非随意堆砌,而是品牌形象的浓缩:
- 背景图采用全屏覆盖(
background-size: cover)的处理方式,既保留了视觉完整性,又不会因拉伸变形影响观感;顶部的 logo 放置在左侧,通过padding控制与边缘的距离,既突出品牌标识,又不抢占核心内容空间;关闭按钮采用圆形设计,配合 30px 的 iconfont 图标,在保持功能性的同时,用柔和的视觉语言减少 "强制打扰" 的压迫感。
- 整体色调以浅色为底,搭配深色文字,既保证了内容的可读性,又与博客 "知识分享" 的清新定位相呼应。这种视觉设计没有多余装饰,却在细节处传递着 "专业而不生硬" 的品牌气质。
弹窗的核心使命是让用户快速了解平台价值,黑猫博客通过三个功能模块精准击中用户需求:
- 抽奖系统:以 "会员、经验、积分" 为诱饵,降低用户参与门槛,用互动性提升用户粘性,解决新平台冷启动期的活跃度问题;
- 全网热搜:抓住用户对热点资讯的需求,将分散的信息聚合呈现,让博客不仅是资源库,更是信息入口;
- 资源合集:直指博客核心价值 ——"海量优质资源",通过 "多个领域" 的描述暗示内容广度,激发用户探索欲。
每个功能模块都采用 "图标 + 名称 + 短句描述" 的结构,图标直观识别,名称提炼核心,描述补充价值,三层信息递进让用户在 3 秒内就能理解每个功能的意义。这种信息架构既避免了内容冗余,又保证了传递效率。
好的弹窗设计懂得 "适可而止",黑猫博客在这一点上做了巧妙平衡:
- 遮罩层(
act-user-modal-bg)采用 80% 透明度的黑色背景,既弱化了背后内容的干扰,让用户聚焦弹窗信息,又不会完全阻断视觉连接,减少封闭感;"我知道了~" 按钮采用圆角设计,红白对比色增强识别度,30px 的顶部间距避免与内容挤压,点击区域足够大(160px 宽度),兼顾了移动端的触控体验。
- 最关键的是关闭按钮的设计 —— 既在弹窗右上角提供了明确的退出入口,又通过图标样式和位置设计,避免用户误触。这种 "引导但不强制" 的思路,体现了对用户选择权的尊重。
- 黑猫博客的这款弹窗,本质上是一次 "价值预告"。它用响应式设计打破设备限制,用清晰的功能模块传递核心价值,用细节设计平衡引导与体验,最终目的是让用户对平台产生好奇与期待。
- 对于知识型平台而言,用户留存的关键在于后续内容能否兑现弹窗的承诺。但不可否认,这个精心设计的起点,已经为用户留存打下了良好的基础 —— 毕竟,让用户愿意了解你,才有可能让他们爱上你。
![图片[1]-适用于绝大部分网站的弹窗公告代码-黑猫博客](https://img.520ak.com/i/2025/07/11/QQ20250711-221430.png)


 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者