2025-06-14 22:10:16,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
(登录后点击)
一、什么是 Modal 弹窗背景?
在网站设计中,Modal(弹窗)是一种覆盖在主页面上的浮动层,常用于显示表单、提示信息或内容详情。而本文介绍的 “Modal 背景美化样式”,特指针对子比主题(Zibll Theme)的弹窗背景优化方案,通过 CSS 代码实现背景图片与毛玻璃模糊效果的结合,提升界面视觉层次感。
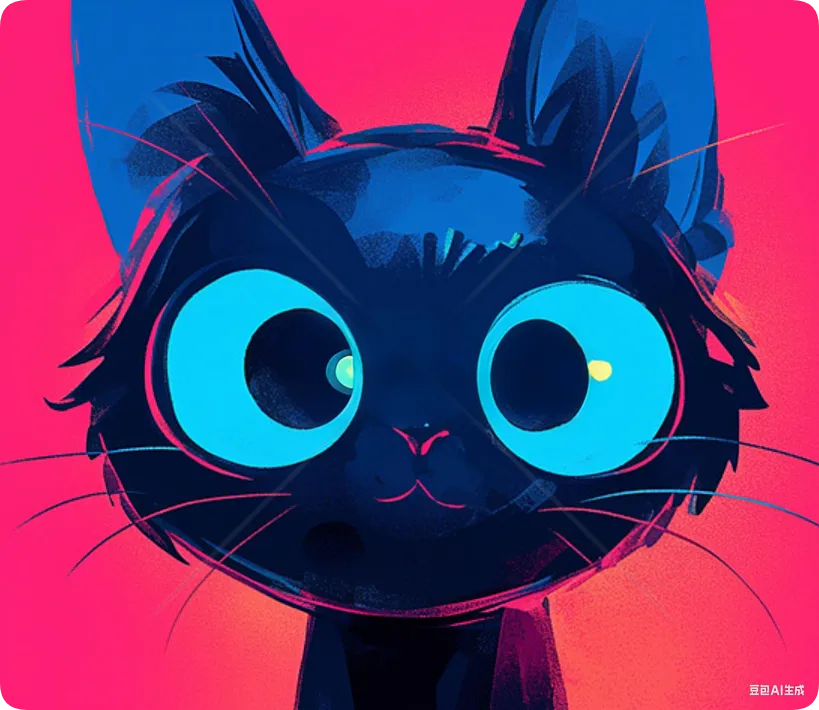
![图片[1]-子比主题弹窗背景美化:打造毛玻璃质感 Modal 样式-黑猫博客](https://img.520ak.com/i/2025/06/14/QQ20250614-220836.png)
二、样式效果与实现原理
此样式的核心效果包括:
- 背景图片填充:调用阿里云 CDN 的渐变纹理图片,为弹窗背景添加细腻的视觉基底;
- 毛玻璃模糊(Backdrop Filter):通过
backdrop-filter: blur(10px)属性,使弹窗背景产生半透明模糊效果,弱化底层内容干扰,强化弹窗主体的聚焦感。
特别提示:该样式在网站夜间模式下视觉效果更佳,背景纹理与模糊效果的对比度会更突出。
三、代码部署步骤
- 登录网站后台:进入 WordPress 管理后台,找到 “子比主题” 设置;
- 打开自定义 CSS 面板:依次点击 子比主题 → 自定义设置 → 自定义 CSS 样式;
- 粘贴代码并保存:将以下代码复制到 CSS 编辑框中,点击 “保存” 即可生效:
四、效果验证与注意事项
- 查看方式:触发网站内任意弹窗(如支付弹窗、登录弹窗等),或切换至夜间模式后查看效果;
- 兼容性说明:
backdrop-filter属性需浏览器支持(Chrome、Firefox 等现代浏览器已兼容,IE 浏览器不支持); - 自定义优化:若需调整模糊强度,可修改
blur(10px)中的数值(数值越大,模糊效果越明显);若需更换背景图,替换url()内的图片链接即可。
五、Modal背景图(自行保存)
![图片[2]-子比主题弹窗背景美化:打造毛玻璃质感 Modal 样式-黑猫博客](https://vip.123pan.cn/1849586873/yk6baz03t0m000d7w33g8y2ypog9ijngDIYxBIJ1AqY0DvxvAdJvAY==.png)
通过以上设置,可快速为子比主题的弹窗添加质感背景,提升网站整体设计感。如需进一步调整样式细节,可结合浏览器开发者工具调试 CSS 属性。
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520AK.COM」发布的内容若侵犯到您的权益,请联系站长进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。(如要转载,请带好本站文章链接说明出处)

 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者