2025-07-07 19:13:46,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
(登录后点击)
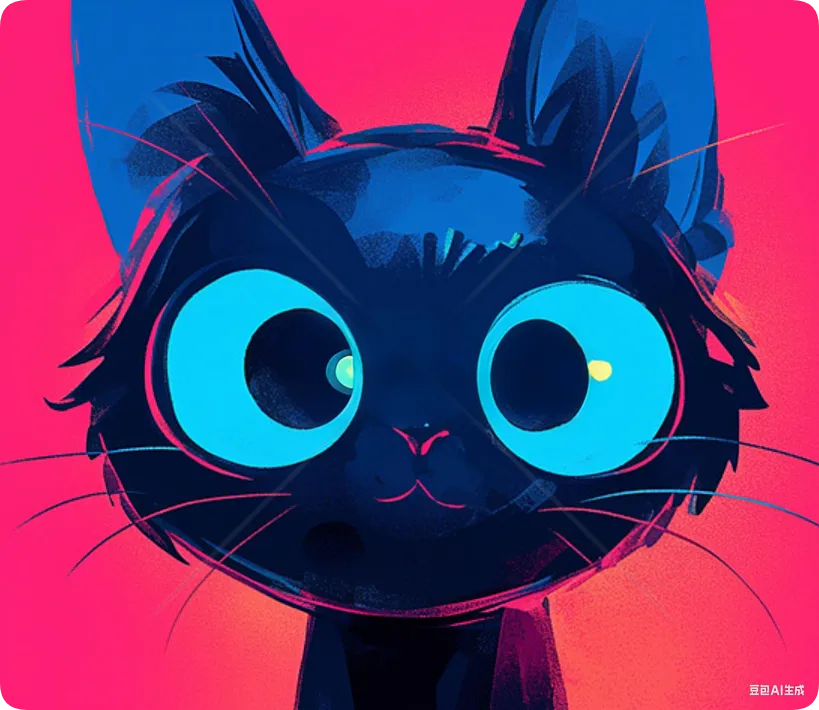
在网站的日常运行中,图片加载问题常常是影响用户体验的关键一环。尤其是当图片体积过大,或是遇到网络环境不佳的情况时,页面上很容易出现图片加载缓慢甚至长时间空白的状况,这不仅会让用户感到困惑,也会对网站的整体美观度大打折扣。而懒加载技术的出现,就像是为图片加载过程注入了一剂 “润滑剂”,它能够在恰当的时机加载图片,避免页面初期出现无图可看的尴尬场景,让内容呈现更加流畅自然,也让网站的视觉效果更上一层楼。本次分享100+动态加载图,总有一款适合你~
![图片[1]-网站常用的一些懒加载loading动态加载图-黑猫博客](https://img.520ak.com/i/2025/07/07/QQ20250707-190034.png)
附件下载:
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520AK.COM」发布的内容若侵犯到您的权益,请联系站长进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。(如要转载,请带好本站文章链接说明出处)

 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者