2025-08-01 21:00:12,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
(登录后点击)
在 WordPress 的主题美化中,细节往往能带来意想不到的惊喜。今天要分享的子比主题自定义 CSS,正是这样一个藏在代码里的 “萌系彩蛋”—— 给文章标题加上猫咪爪印装饰,让严谨的排版瞬间多了几分灵动。
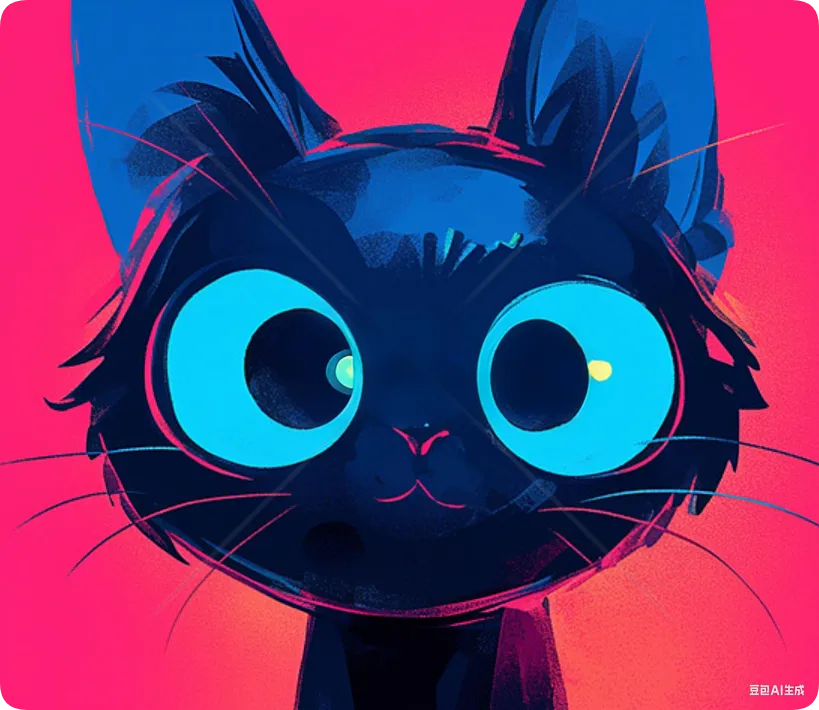
![图片[1]-子比主题小技巧:给文章标题添上可爱猫爪印记-黑猫博客](https://img.520ak.com/i/2025/07/18/QQ20250718-175308.png)
实现代码
- 这段 CSS 代码的核心作用,是给文章各级标题(h1 至 h4)和特定主题标题(.title-theme 类)添加统一的猫爪图标。代码通过 background 属性引入猫爪 SVG 图标,设置在标题左侧 10px 处居中显示,图标尺寸固定为 30px×20px。同时用 45px 的左内边距(padding)给图标留出位置,避免文字与图标重叠。
- 最巧妙的是对:before 伪元素的处理 —— 默认情况下子比主题可能会给标题添加前缀符号,代码中用 display:none 将其隐藏,确保猫爪图标成为标题前唯一的视觉焦点。这种设计既保留了主题原有结构,又通过最小改动实现了风格升级。
- 使用时只需将代码复制到子比主题的自定义 CSS 区域(通常在后台 “外观 - 自定义 - 额外 CSS”),保存后所有文章的标题前就会自动出现俏皮的猫爪印记。如果想更换图标,只需替换 background 属性中的 SVG 链接;调整 padding 数值可以改变图标与文字的距离;修改 background-size 则能缩放爪印大小。
- 这个小技巧特别适合宠物博主、生活类站点使用。进阶玩法可以尝试:根据文章分类更换不同图标(比如宠物类用猫爪、美食类用小勺子);在节日时换成应景图案(圣诞袜、月饼);甚至通过媒体查询,在移动端缩小图标尺寸保持美观。
- 一行行看似枯燥的 CSS 代码,其实藏着让网站焕发生机的魔法。这个猫爪标题样式证明,只需一点巧思,就能让技术与美学在代码中相遇,给读者带来不经意的阅读惊喜。
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520AK.COM」发布的内容若侵犯到您的权益,请联系站长进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。(如要转载,请带好本站文章链接说明出处)

 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者