温馨提示:
本文最后更新于
2025-07-08 17:59:09,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
(登录后点击)
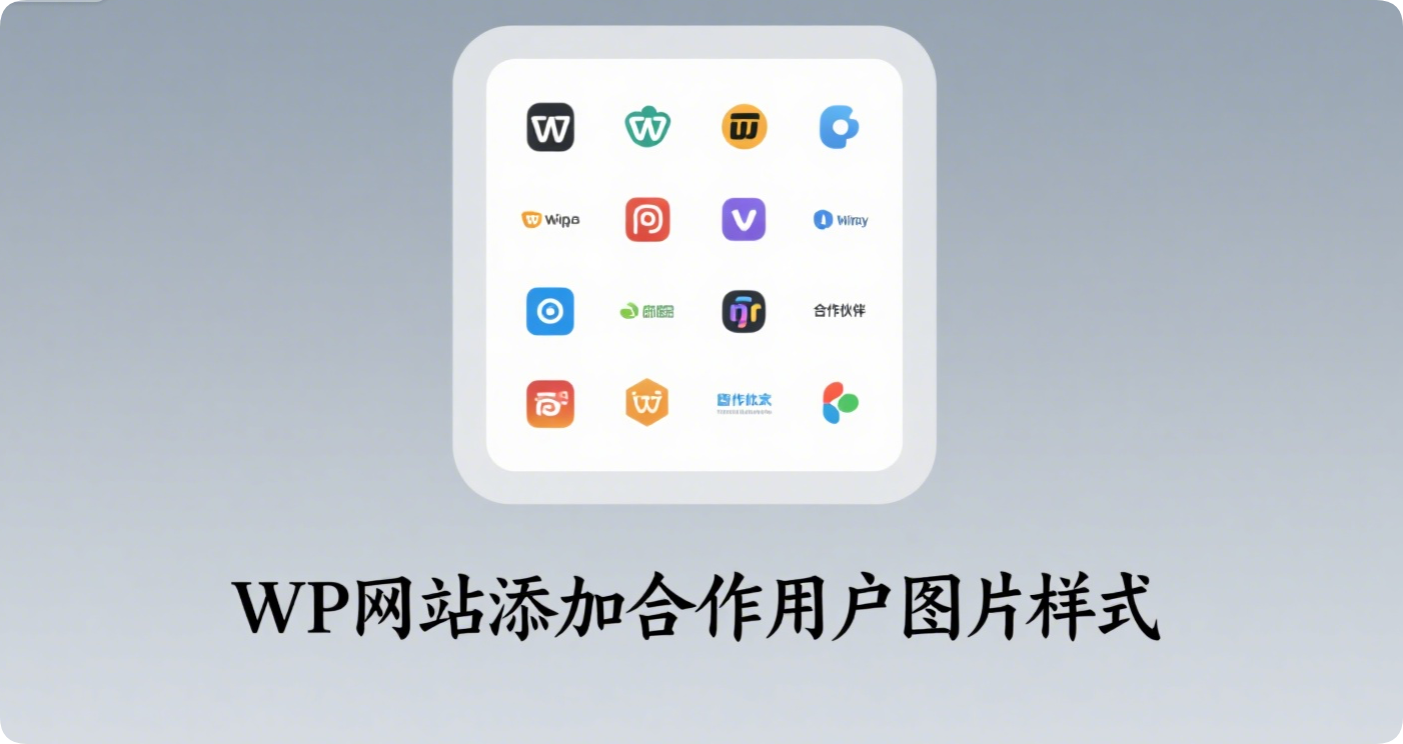
![图片[1]-手把手教你给WP网站底部加合作LOGO列表-黑猫博客](https://img.520ak.com/i/2025/07/08/QQ20250708-174936.png)
具体使用教程
- 我已经整合了HTML和CSS代码,直接丢进小工具自定义 HTML即可。
- 操作很简单:登录网站后台,依次进入「外观」→「自定义 HTML」,找到你想展示合作伙伴列表的位置(比如首页底部),把代码粘贴进去就行。
- 需要注意:代码里默认的图片已经存放在图床,可以根据自己的需求,直接替换成合作方的 LOGO 图片链接,这样就能展示专属的合作列表了。
实现代码:
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520AK.COM」发布的内容若侵犯到您的权益,请联系站长进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。(如要转载,请带好本站文章链接说明出处)THE END


 评论区(文明发言哟)
评论区(文明发言哟)















- 最新
- 最热
只看作者