温馨提示:
本文最后更新于
2025-06-26 23:13:25,某些文章具有时效性,若有错误或已失效,请在下方
留言 或私信
(登录后点击)
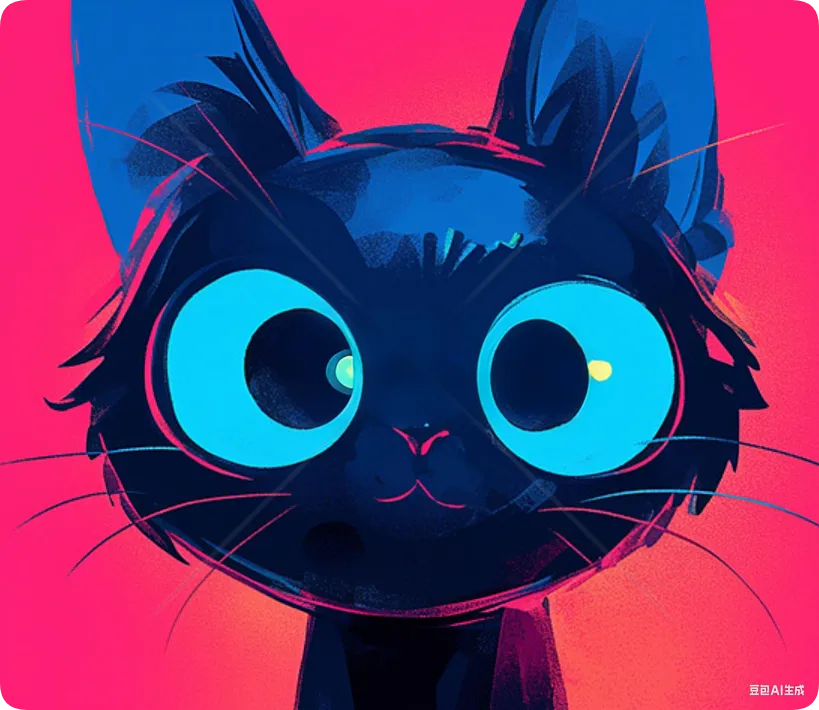
整体概述
![图片[1]-HTML响应式个人主页【黑猫博客 - 源于热爱 探索不止】-黑猫博客](https://img.520ak.com/i/2025/06/26/QQ20250626-230948.png)
源码下载
页面结构
响应式设计
代码亮点
总结
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520AK.COM」发布的内容若侵犯到您的权益,请联系站长进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。(如要转载,请带好本站文章链接说明出处)THE END


 评论区(文明发言哟)
评论区(文明发言哟)














- 最新
- 最热
只看作者